The Evolution of My Website
07.24.15

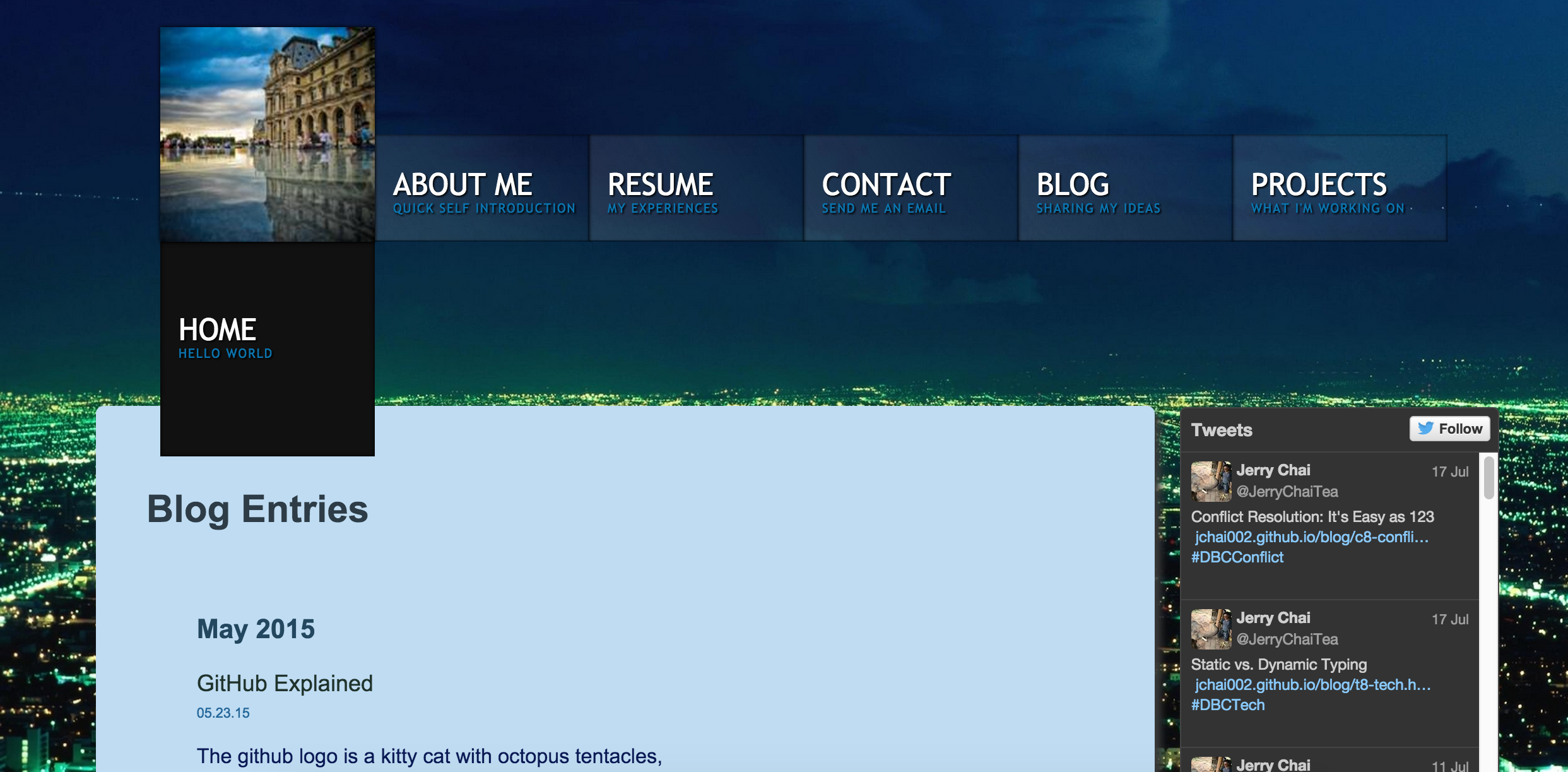
My website started out with a very basic style, but I have reformatted it many times while my front end developer skills improved. The biggest changes I made was adding the hexagon buttons for social media links, adding an animated navigation bar, and adding the twitter feed. In this article, I will briefly go over the steps and resources I used to make these changes.
For the navigation bar, I downloaded a template consisting of HTML, CSS, and JQuery. I don't remember the exact resources I used, but a simple Google search will review many websites offering free navigation bar templates. To enable the animation, two additional files must be linked to the HTML file. One for the actual JQuery code, and another for the JQuery library that the code is dependent on. When I downloaded the template, the JQuery code was actually written inline, but I moved it to another file in order to decrease the clutter of my HTML file. Of course, the main advantage of having a separate file for your JQuery code is that if I ever wanted to change it in the future, I can just change one file instead of every single file.
The hard part was of using the template was adapting it to fit the content of my site. In order to change the content, I had to understand the code that someone else wrote by, so I scrutinized every detail of the CSS and HTML code. Being able to understand foreign code is actually an important skill for a developer, because we might be asked to reuse or refactor other people's code.
The spinning hexagon buttons also depended on JQuery and CSS. It was built upon the Fontawesome icons, so I had to link the Fontawesome CSS as well as the CSS for the buttons. Using a plug in like this on a website you built from scratch allows you to understand how they work on the most basic level. Sometimes a couple of files are all you need to make a feature work on a website.
The biggest challenge was definitely making the CSS work as expected. Since there are no error messages, I couldn't tell why something doesn't work. When I encountered an unexpected behavior, I had to spend a lot of time debugging. The floating and the position properties of CSS was definitely the most troublesome features.
Overall, the process of making this website did help me better understand how to use the many features of HTML and CSS, and it also gave me some clue on how JavaScript plays with the DOM. In the future, I want to be able to use one file for all the repetitive features of the website like the header and sidebar, so I don't have to keep copying and pasting for every single page when I make a change to the common features.